이 글에서는 html 페이지를 카카오톡 공유하기 버튼을 생성하는 법에 대해서 설명합니다.
- html to image와 image 업로드 방법
- 카카오톡 공유하기 버튼 만들기
html to image와 image 업로드 방법
html to image는 canvas를 이용합니다. 아래 script를 이용해서 cdn에서 라이브러리를 import할 수 있습니다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/1.3.3/html2canvas.min.js"></script>
이 후에 다음과 같이 downloadImage를 작성하여 이미지로 변환합니다. 예제에서는 results에 해당하는 element를 이미지로 변환합니다.
이 결과 이미지를 카카오톡으로 전송하기 위해서는 웹에 게시를 해야합니다. 카카오톡 API는 이미지를 직접 공유하는 기능을 제공하지 않는다고 합니다.
이를 위해서 https://cloudinary.com/를 이용합니다. 해당 사이트는 아래와 같이 무료 플랜을 제공합니다.
- 무료 플랜의 한도는 다음과 같습니다.
- 월간 25,000 건의 이미지 및 비디오 자원 처리(Transformations)
- 월간 25GB의 자원 저장 공간
- 월간 25GB의 네트워크 대역폭
- 월간 500MB의 매니저메론 프록시를 통한 외부 자원 관리
이를 위해서 sign up for free 를 눌러서 가입합니다. 가입은 구글 계정으로 가능합니다.
가입 후 알아야 할 정보는 cloud_name과 preset입니다.
cloud_name
가입 완료 후 첫 페이지에 아래와 같이 cloud_name이 나타납니다. 이 이름을 이용해서 해당 사이트에 이미지를 올릴 수 있습니다.
preset은 아래와 같은 절차로 설정 가능합니다.
YOUR_CLOUDINARY_PRESET은 Cloudinary에서 이미지 업로드를 위한 사용자 지정 설정을 나타냅니다. 구성된 프리셋을 확인하거나 새 프리셋을 만드는 방법은 다음과 같습니다.
Cloudinary 계정으로 로그인한 후 대시보드에 접속합니다.
왼쪽 메뉴에서 [Settings]를 클릭합니다.
설정 화면에서 왼쪽 탭의 [Upload]를 클릭합니다.
스크롤을 내리면 [Upload presets] 섹션을 확인할 수 있습니다. 이미 구성한 프리셋이 있으면 목록에서 확인할 수 있습니다.
최초의 경우 enable unsigned uploading을 눌러서 로그인 없이 이미지 업로드를 가능하게합니다.
새로운 프리셋을 만들려면 [Add upload preset] 버튼을 클릭하여 새 프리셋을 설정합니다. 설정을 완료하고 [Save]를 클릭하여 업로드 프리셋을 저장합니다.
프리셋 이름은 향후 업로드 요청에 사용하므로 기록해두세요. 프리셋 이름을 YOUR_CLOUDINARY_PRESET 부분에 대체하여 사용하면 됩니다.
카카오톡 공유하기 버튼 만들기
카카오톡에 공유하기를 하려면 카카오톡 개발자 사이트에서 가입하고 내 애플리케이션을 추가하여 인증 키를 받아야 합니다.
아래 링크를 눌러서 시작하기 후 내 애플리케이션에서 신규로 애플리케이션을 생성하면 됩니다. 사업자 명과 app 명은 편하신대로 입력하시면 됩니다.
웹으로 할 것이기 때문에 웹 사이트 호스트를 등록해야합니다. 주의해야할 점은 내가 올리는 이미지의 사이트 호스트는 https://cloudinary.com이므로 해당 호스트를 넣어야 합니다.
추가로, 이미지가 업로드 되는 주소는 http://res.cloudinary.com 입니다. 그러므로, 해당 주소를 호스트로 넣어야지만 정상적으로 URL 링크가 설정됩니다.
그렇지 않고 내 홈페이지를 넣는 경우 어떤 URL을 코드에 넣어도 내 홈페이지로 리디렉션되니 조심하시기 바랍니다.
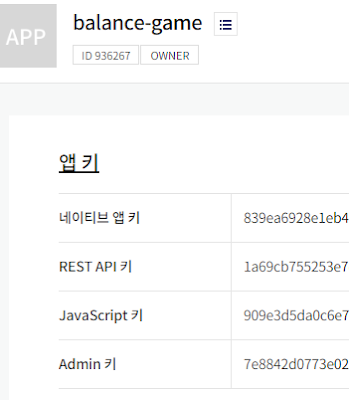
아래는 전체 코드입니다. 여기에서 KAKAO_KEY는 kakao 개발자 사이트에서 받은 javascript 키이며, PRESET_NAME은 cloudinary.com에서 설정한 로그인 없이 업로드 할 수 있는 preset이라는 서비스명입니다. 이것을 하기 위해서는 cloudinary.com에서 Setting으로 진입한 후 Upload presets: 에서 로그인 없이 업로드 할 수 있는 기능을 켜고 추가해 주시면 됩니다.
CLOUD_NAME은 cloudinary에 가입하면 나타나는 나만의 이름입니다. 이제 아래와 같이 코딩하시면 카카오톡 전송하기 버튼을 구현하실 수 있습니다.
- Cloudinary 계정으로 로그인한 후 대시보드에 접속합니다.
- 상단 메뉴에서 [Settings]를 클릭합니다.
- 설정 화면에서 왼쪽 탭의 [Upload]를 클릭합니다.
- 스크롤을 내리면 [Upload presets] 섹션을 확인할 수 있습니다. 이미 구성한 프리셋이 있으면 목록에서 확인할 수 있습니다.
- 새로운 프리셋을 만들려면 [Add upload preset] 버튼을 클릭하여 새 프리셋을 설정합니다. 설정을 완료하고 [Save]를 클릭하여 업로드 프리셋을 저장합니다.





.png)