이 글에서는 무료로 사용할 수 있는 웹 소스 코드 정렬 사이트에 대해서 설명합니다.
- 구글 블로그 편집기와 HTML
- 구글 블로그 편집을 위한 무료 HTML 정렬 사이트
구글 블로그 편집기와 HTML
구글 블로그(blogger)에서 제공하는 편집기는 사용할 수 있는 기능이 매우 제한적입니다.
그렇기 때문에 HTML이나 CSS를 어느 정도 다룰 수 있는 분이 하셔야 사용하시는데 제약이 없습니다.
HTML(HyperText Markup Language)은 웹페이지를 만들 때 사용되는 마크업 언어입니다. HTML을 사용하여 문서의 구조를 정의하고, 텍스트, 이미지, 비디오 등 다양한 콘텐츠를 삽입하고, 하이퍼링크를 만들 수 있습니다. HTML은 웹페이지의 기본적인 뼈대를 담당하는 역할을 합니다.
CSS(Cascading Style Sheets)는 HTML 문서를 스타일링하기 위한 스타일 시트 언어입니다. CSS를 사용하여 HTML 문서의 레이아웃, 색상, 폰트, 텍스트 스타일 등 다양한 스타일을 적용할 수 있습니다. CSS는 HTML과 함께 사용되어 웹페이지를 더욱 예쁘고 보기 좋게 만들 수 있습니다.
그러므로, HTML과 CSS는 구글 블로그 페이지를 작성할 때 필수적인 기술이며 이를 잘 다룰 수 있어야 합니다.
구글 블로그 편집을 위한 무료 HTML 정렬 사이트
구글 블로그에서 HTML을 편집하기 위해서는 블로거 편집기의 제일 왼쪽 상단에 있는 연필 모양을 <> 모양으로 바꾸면 됩니다.
위의 이미지는 최근 제 구글 블로그에 작성한 "현금 영수증 재발행 및 출력하는 방법"에 대한 글입니다. 이 글은 HTML 모드에서 편집을 하지 않고 순수하게 편집기 모드에서만 편집을 하였습니다. 왼쪽 상단의 연필 모양을 누르면 "HTML에서 보기"와 "새 글 작성에서 보기"가 나타납니다. 여기서 "<> HTML에서 보기" 모양으로 바뀌면서 HTML 모드에서 편집을 할 수 있습니다.
해당 글을 변경해보면 아래와 같이 HTML 모드에서 편집할 수 있도록 나타납니다. 그러나 이미지에서 보시는 것처럼 매우 보기 불편하고 어렵게 되어있습니다.
실제로 이렇게 띄어쓰기와 줄 바꿈이 고려되지 않고 작성 되어있는 HTML을 사람이 편집하기 위해서는 매우 많은 노력이 들어갑니다. 또, 수정을 하였다고 하더라도 HTML이 잘못되어 오류를 일으키는 경우가 많습니다. HTML이 잘못되면 블로그 품질에 나쁜 영향을 미치게 되어 검색 노출이 잘 안되는 문제를 일으킬 수 있습니다.
그러므로, HTML 편집 모드에서 편집하는 것은 많은 주의를 필요로 합니다.
이 때문에 저는 HTML을 정리하는 무료 온라인 툴을 제공하는 사이트를 검색해서 다음의 사이트를 찾았습니다. <다음> 무료 HTML 정렬 사이트
그런데 말입니다. 이 사이트를 찾고 나니 제가 직접 페이지를 만들고 싶은 생각이 들었습니다.
그래서, 직접 만들었습니다. 제가 만든 페이지는 "무료 HTML 정렬기"라고 이름을 붙였습니다.
무료 HTML 정렬기 - free HTML source fomatter
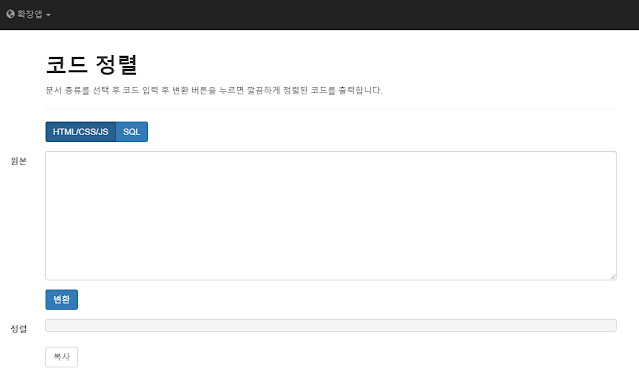
아래는 처음에 찾은 "무료 HTML 정렬 사이트"의 예제입니다. 제가 만든 것(무료 HTML 정렬기 - free HTML source fomatter)도 거의 동일하게 동작한다고 보시면 됩니다.
무료 HTML 정렬 사이트는 인터페이스가 간결하고 군더더기가 없어서 편리하게 사용하실 수 있습니다.
다음과 같은 깔끔한 화면으로 구성되어있습니다.
이 사이트를 통해 코드를 정렬하는 방법은 원하는 HTML을 "원본" 칸에 붙여 넣기 한 후 HTML/CSS/JS를 선택하고 원본 프레임 아래에 있는 "변환"을 누르면 "정렬" 프레임에 HTML이 정렬되어 나타나게 됩니다. 이후 "정렬" 프레임의 아래에 있는 복사를 누르면 정렬된 HTML이 클립보드로 복사 됩니다.
그러면, 제가 작성한 "현금 영수증 재발행 및 출력하는 방법"이라는 제목의 글을 적용하는 예제를 보여드리겠습니다.
먼저 해당 글의 HTML을 복사해서 코드 정렬 사이트의 "원본"에 넣고 변환을 누른 후 "복사"를 눌러서 가져옵니다.
구글 블로거에서 HTML을 복사할 때에는 HTML 편집 모드에서 HTML 부분을 클릭한 후 Ctrl-a를 눌러서 전체 선택을 한 후 Ctrl-c를 누르면 복사를 편하게 하실 수 있습니다. 붙여 넣기 하실 때에는 Ctrl-v를 사용해 주시면 됩니다.
이제, 정렬 프레임에서 복사를 누르셔서 정렬된 전체 HTML을 복사합니다.
복사한 내용은 다시 구글 블로거 HTML 편집 모드에서 HTML 부분을 전체 선택 후 붙여 넣기 하시면 완료됩니다.
정렬된 HTML은 아래와 같습니다.
지금까지 정렬되지 않은 HTML을 무료 사이트를 통해서 정렬하는 방법을 알아보았습니다.

.png)





.png)