이 글에서는 구글 블로거에 템플릿을 적용하는 방법에 대해서 설명합니다.
- 구글 블로거 템플릿 만들기
- 구글 블로거 템플릿을 적용하기
- 기타:논란의 용어 블로거? 블로그? 블로그 스팟?
구글 블로거 템플릿 만들기
구글 블로거에서는 글 작성시 템플릿을 지원합니다. 선택사항이긴하지만, 한번 설정해 놓으면 글 쓸때 나름 편리합니다.
사용방법은 매우 간단합니다.
blogger.com 에 로그인 하시면 "설정> 글 > 글 템플릿(선택사항)"에서 글 템플릿을 입력하실 수 있습니다.저는 아래와 같이 제일 처음에 간단한 글 소개를 적고 그 아래에 글머리기호로 게시글의 제목을 요약해 줍니다.
그 다음에 각 제목에 해당하는 제목을 <h2>로 작성 후 "점프브레이크"를 삽입합니다.
그 아래에는 프로그래밍 코드나, 명령어 등을 넣기 위해서 코드를 삽입하는 단락을 넣었습니다.
저는 코드 삽입을 위해서 구글의 prettyfy를 사용했습니다. 코드 하이라이트 설명에 대해서는 연결된 링크(구글 블로그에 코드 하이라이트 넣기)에서 확인하실 수 있습니다.
그러므로, 왼쪽 위의 연필 모양을 눌러서 HTML 편집 모드(<>)로 변경합니다. 변경 후에 "<pre class="prettyprint"> 여기에 코드 삽입 </pre>"를 넣고 다시 편집 모드로 와서 제목 2에 대한 내용을 작성합니다.
그러면 아래와 같이 입력창이 나오는데 해당 입력창에 복사한 HTML을 붙여 넣기 합니다.
<p>이 글에서는 에 대해서 설명합니다. </p> <ul> <li>설명항목1</li> <li>설명항목2</li> </ul> <h2>제목1</h2> <hr /> <p>내용은 여기에 적습니다.</p> <pre class="prettyprint">여기에 코드 삽입 </pre> <h2>제목2 </h2> <hr /> <p>내용</p>
구글 블로거 템플릿을 적용하기
이제 다시 블로거로 돌아와서 ( + 새 글 )을 누르면 저장해둔 템플릿 양식대로 새글이 시작이됩니다.
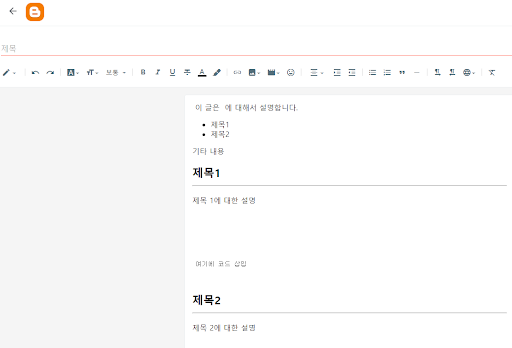
저의 경우에는 다음과 같이 새 글 초안이 작성됩니다.
이 작성된 초안으로 문서를 작성하면 기존에 처음부터 작성하던것 보다 빠르게 문서를 작성할 수 있습니다.
오늘 글에서는 블로거 템플릿 적용하는 방법에 대해서 알아보았습니다. 아래 내용은 개인적인 의견이니 참고만 해주시면 되겠습니다.
기타: 논란의 용어 블로거? 블로그? 블로그 스팟?
저는 구글 블로그를 처음 알았을때, 구글 블로그인줄 알았습니다. 그리고, 그 다음에는 블로그 스팟인줄 알았습니다.
결국 구글에서 서비스하는 것은 구글 블로거였습니다.
하지만, 여전히 어떻게 부르는것이 더 일반적이고 대중적인지를 잘 모르겠습니다.
예를들면, 사용자들은 블로거 보다는 블로그라는 용어를 더 많이 사용하는것 같습니다.
또, 주소는 blogspot으로 되어있습니다. 물론 이전에는 블로그 스팟으로 모든 서비스를 했던거 같지만, 이제는 블로거로 변경되어서 무슨 용어를 사용해야할지 모르겠습니다.
혹시, 이 문제에 대해서 잘 아시거나 의견 있으신 분은 댓글 부탁드립니다.

.png)




.png)