이 글에서는 구글 블로그에 애드센스 광고를 삽입하는 방법에 대해서 알아보겠습니다.
구글 블로그에 애드센스 광고를 삽입하는 방법은 다양하지만, 이 글에서는 구글 블로그 테마에 적용하는 방법을 소개합니다.
이 글에서는 구글 블로그 테마에 애드센스 광고를 삽입하는 방법을 설명합니다.
설명은 다음과 같은 순서로 소개합니다.
- 구글 블로그와 애드센스 소개
- 구글 블로그를 애드센스와 연결하는 과정
- 애드센스에서 구글 블로그에 삽입할 광고 코드 받기
- 애드센스의 광고 코드를 구글 블로그 테마에 HTML로 적용하기
구글 블로그와 애드센스 소개
구글 블로그(Google Blogger)는 구글에서 제공하는 무료 블로그 플랫폼입니다. 블로그 작성 도구, 무료 호스팅, 개인 도메인 등을 제공하여 사용자들이 쉽게 블로그를 운영할 수 있습니다. 블로그를 만들고 운영하면서 다양한 커스터마이징이 가능하고, 자신의 스타일에 맞게 블로그를 꾸밀 수 있습니다. 사용법 측면에서는 네이버 블로그, 티스토리 블로그 등과 비교했을 때 어려워할 수 있습니다. 그러나, 커스터마이징이 가능하므로 네이버 블로그와 티스토리보다 더 맞춤 설정을 자유롭게 할 수 있습니다. HTML에 대한 지식이 있으신 분들은 구글 블로그에 쉽게 적응하실 수 있습니다. 또한, 구글 블로그는 구글 검색이나 애드센스와 연동이 쉽다는 장점을 가지고 있습니다.
구글 블로그를 애드센스와 연결하는 과정
구글 블로그를 애드센스와 연결하는 과정은 연결된 링크를 참고하시기 바랍니다.
링크에 연결된 설명대로 애드센스를 구글 블로그와 연결하면 아래와 같은 화면이 나타납니다. 이제 애드센스를 구글 블로그에 삽입할 준비가 되었습니다.
애드센스에서 구글 블로그에 삽입할 광고 코드 받기
애드센스에 가입하고 구글 블로그를 연결하면 광고를 삽입하기 위한 코드를 받을 수 있습니다.
구글 애드센스 홈에서 "메뉴> 광고"로 들어갑니다. 아래와 같은 화면에서 "코드 가져오기"를 클릭하여 코드를 받을 수 있습니다.
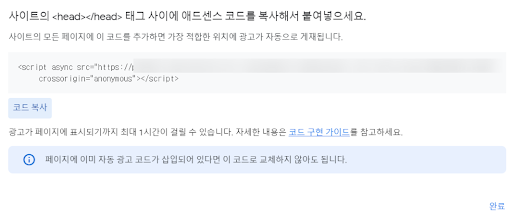
코드 가져오기를 클릭하면 아래와 같이 코드가 나타나고 "코드 복사" 링크가 표시됩니다. 이 링크를 눌러서 코드를 복사합니다.
이제 구글 애드센스에서 광고 코드를 복사하였으니 내 구글 블로그에 해당 코드를 삽입하도록 하겠습니다.
애드센스의 광고 코드를 구글 블로그 테마에 HTML로 적용하기
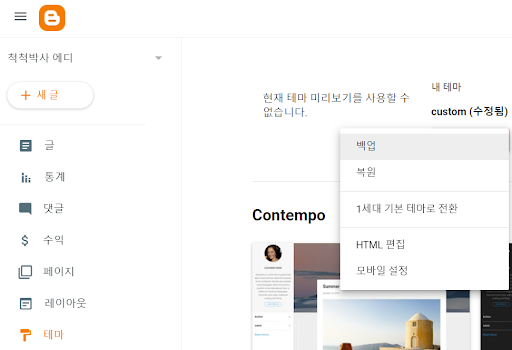
구글 블로거 페이지로 이동합니다. 구글 블로거에서 테마로 들어갑니다.
<head></head>사이면 어디에 넣어도 상관 없지만, 저는 가장 단순하게 제일 처음에 넣었습니다.
코드로 확인해 보면 다음과 같습니다.
"<script async"로 시작하는 부분이 복사한 코드입니다.
<head>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-5996883957135325"
crossorigin="anonymous"></script>
<!--- Piki Templates All Packed SEO /-->
<meta content='width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1' name='viewport'/>
<title><data:view.title.escaped/></title>
...</b:defaultmarkups>
<!-- Google Analytics -->
<b:include data='blog' name='google-analytics'/>
<!-- <script src='https://cdn.jsdelivr.net/gh/google/code-prettify@master/loader/run_prettify.js'/> -->
<script src='https://cdn.jsdelivr.net/gh/google/code-prettify@master/loader/run_prettify.js?lang=css&skin=sunburst'/>
</head>
해당 내용을 수정한 후 우측 상단에 있는 디스크 모양의 저장을 누르면 잠시 후 "업데이트되었습니다"라는 내용이 나타납니다.
이제 구글 블로거로 가서 수익 메뉴를 들어갑니다.
이 메뉴에는 아래와 같이 애드센스 연결하기 항목이 활성화 되어있는 것을 확인할 수 있습니다.
이 버튼을 누르면 연결이 확인됩니다.
이미 애드센스에서 연결은 하였지만 블로그에서 아직 인식이 확인되지 않았으므로 이 버튼을 눌러서 확인해 줍니다.확인 후에는 아래와 같은 화면이 나타납니다.
위의 화면에서 설명하는것 처럼 이제 블로그에 광고 게재 준비 중이며 애드센스에서 블로그를 검토하는 중이라는 메세지가 보입니다.
이렇게 하여 구글 블로그에 애드센스 광고가 삽입될 준비가 완료되었습니다.
그럼, 이제 구글 애드센스의 승인이 나면 내 페이지에 광고가 노출될 수 있습니다.

.jpg)








.png)